Image Editing
Users who have been using Corel PHOTO-PAINT for the last few versions have probably used the Image | Correction | Dust and Scratch command. If there is simply dust on the image, this filter works well. A few minor scratches will also get fixed. The downside to using the filter is that it affects the entire selected area, including the parts of the image that don't need to be fixed. Because there is no magic way to look behind the dust to see the real image or to know what was there before the picture got scratched, the computer tries to fill in those flawed pixels by looking at the surrounding pixels and calculating an average. The result is that some blurriness is introduced. And the more you try to fix, the blurrier it gets.
Corel PHOTO-PAINT 12 introduces a new way to fix dust and scratches called the Touch-up Brush. It uses the same technology as the Dust and Scratch filter, but you use a paintbrush to apply it directly to the areas in need of correction. Let's look at an example of using this brush to fix an old picture (Figure 1) with quite a few problem areas.
Once you have a picture ready for repair, select the Touch-up Brush from the Touch-up Tools flyout. It is shown highlighted in red in Figure 2.
A quick way to select it is to press the 7 key on your keyboard. Once
you've done this, the Property Bar will change to include settings for the Touch-up Brush, as shown in Figure 3.
Choose the nib shape, size, and the strength that you wish the tool to have. Stronger settings will have more effect on the image, but they will also introduce more blurriness, so only increase the strength if you really need it. At the far right of the Property Bar is a button that will allow you to affect not only the currently selected object, but also the background behind it. In this image, that isn't applicable as there are no objects, so the button is not applicable.
I used the default nib at a size of 15 to work on my damaged photo. I dabbed the brush on each place that needed to be repaired. Within about five minutes, the picture looked dramatically better, as shown in Figure 4.
There was one small area where I needed to use the Clone brushTool to bring in a missing color, but all other repairs were done with the Touch-up Brush. This image had been repaired in previous versions with the Dust and Scratch filter as well and required extensive use of the Clone brushTool. The results were no't nearly as good as in Corel PHOTO-PAINT 12, and they took at least three times as long to achieve.
Automation
Working in the creative field means that projects are usually pretty interesting. But that doesn't mean that there are no repetitive tasks that you have to do when editing images. Maybe there is a color correction that you have to apply a color correction to all pictures from your digital camera. Or it could be that maybe you have to go through a series of steps to create your favorite special effect. Wouldn't it be great if that whole series of tasks could be performed with a single click? Better yet, what if you could have that series of tasks applied to a hundred images at once? That is automation at its finest, and it is something that can be easily accomplished by almost any user with the tools found in Corel PHOTO-PAINT 12.
Now before any of you think that you'll need to become programmers, don't get all worked up. I'm going to walk you through a simple automation project that any user can accomplish without any programming knowledge. Admittedly, those with some programming skills can really take automation to the next level.
Pictures from an old digital camera of mine tended to have a blue tint to them. Fixing this blue tint was very easy to do by making some simple image adjustments. The problem was that it was painful to make those adjustments to a whole camera full of pictures. Rather than simply making the adjustments, I'm going to record the two steps involved in making the adjustments to a single image.
Bring up the Recorder Docker by selecting Window | Dockers | Recorder or pressing Ctrl-F3. Go ahead and open a picture that needs to be adjusted. Once the picture is open, press the Record button found at the lower right of the docker. Everything you now do will be recorded so that you can save it as a script. Step 1: I'm going to use the Image | Adjust | Color Hue command. I found that Clicking More Yellow twice, More Magenta twice, and More Red three times gets the color of the picture where I wanted it. After I clicked OK, a command appeared in the Recorder reflecting what I'ved just done. Step 2: Let's also say that we wanted to sharpen the picture a bit. For that, I'll select Effects | Sharpen | Unsharp Mask with settings of 100 for Percentage, 1 for Radius and 0 for Threshold. Again, the command will be added to the Recorder Docker. Now press the Stop button at the bottom of the Docker, and you have a script, as shown in Figure 5. The last step is to press the Save button at the top of the Docker, give the script a file name, and save it. That's it —, you're a programmer now! Remember that you aren't limited to just one or two steps;, you can just as easily save a series of 10 or 20 or more steps in the same manner.


There are several ways to run the script, but the easiest is to use the Scripts Docker, shown in Figure 6, with the script we've just recorded. The only way to bring up the docker is by using the undocumented Ctrl-F6 shortcut key. To use the script, open up a file that you want to fix, and double-click on the script in the Scripts Docker.
Click Add File to add as many files as you would like to have processed. In my example, there is only one file listed. Next, click Add Script to select the scripts you want applied to the files you have selected. At the bottom of the docker, I've chosen to save the processed files as CPT files in the folder of my choice. After select got the files, selected, scripts, selected and how the file is to be saved, press the Play button and watch Corel PHOTO-PAINT 12 perform its magic. In a matter of minutes or even seconds, Corel PHOTO-PAINT 12 can do what it might take you hours to do without the help of scripts and Batch Process.
Everything I've shown you so far can be accomplished by any user with only a minimal knowledge of Corel PHOTO-PAINT 12. For Users who delve deeply into automation, you will find that several of the commands that couldn't be scripted in earlier versions will now work just fine. This is good news for all of us, since the newly fixed commands are integral to creating some of the best special effects, this is good news for all of us. Even better, users who are adept at programming can use the Microsoft Visual Basic for Applications (VBA) programming language supplied with Corel PHOTO-PAINT 12 to create some amazing add-ons. One such example of this is the Unleashed FX (http://www.unleash.com/ufx/index.asp) add-on for creating 300 different special effects for text or floating objects. Another new feature in Corel PHOTO-PAINT 12 is the ability to add these macros to a menu, toolbar, or shortcut key. Figure 8 shows a new menu with Unleashed FX 12 listed. Having the ability to customize macros into your workspace makes it easier to use these add-ons and will undoubtedly push developers to create even more useful tools.
CSS TIPS
Learn how to use CSS Styles to format text in your web site. Cool tips included.
CSS Styles are the easiest and best way of formatting text in a web site. Instead of using 'font' tags for each paragraph and cluttering your HTML code with endless font tags you can simply make a style with the a specified font type, size and color and use it throughout the site. Styles can be used in tables, rows, cells and even more interestingly it can also be used for form objects. The possibilities are endless when you use style sheets. We'll discuss the various ways you can use styles in this tutorial.
The first step is to learn how to create a style sheet
- Open the CSS Styles palette by clicking on Window>CSS Styles
- Click on the '+' icon to create a new style. You'll get the pop-up box as shown on the right. Write the name of your style e.g. 'text', choose 'Make Custom Style' and click OK.
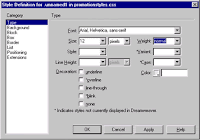
- Now create your own custom style giving by choosing the font type, size, weight, color etc.
Click on Ok. You have successfully created a style. Repeat these steps to create more styles for titles, subtitles, links etc.


Applying styles to text
Once you have completed creating your styles you can apply the style to your text. All you need to do is select the text and click on the style in CSS Styles palette.
HTML Code: While using styles you have to set a 'class' e.g. . Here, all the contents of the cell will take on the style called 'text'.

- Create a new document using the Preset: 1024 x 768, set the Resolution at 150, and Color Mode to RGB.
- Press Control + I to invert your foreground and background colors. This will make your background black.
- Select the Horizontal Type Tool
.
- In your Type options, duplicate the following:
I prefer to use a Serif font, so in this case we will use a 60 point Times New Roman that is colored white. - Type in some text, such as “Hot Type!”.
- Select the Move Tool in the Toolbar
.
- Then select Edit > Transform > Rotate 90 CCW. After doing this, if some of your text is off canvas, simply grab it and drag it back to center.
- Select Filter > Stylize > Wind. Photoshop will ask you to Rasterize (flatten) the type. Select OK.
- The Wind filter options will open. Make sure Method is Wind, and Direction is From the Right, then click OK.
- Now you can see the wind blowing your text.
- Press Control-F three times to have the wind process repeated. Now you will really see some fierce blowing. Similar to this:
- Select Edit > Transform > Rotate 90 CW to bring your text back to a horizontal position.
- The next series of steps will utilize different layers, some with blurs and some with image adjustments.
- Press Control + Alt + Shift + E. This will create a new layer that has combined your text and black background.
- Select Filter > Blur > Gaussian Blur. In the dialog box that opens, select 2.5, then click OK.
- Now Select Image > Adjustments > Hue / Saturation. In the dialog box make sure the Colorize box is checked, then set your Hue and Saturation each to 40. Then click OK.
- Now duplicate this Layer by pressing Control + J.
- Then select Image > Adjustments > Hue / Saturation again. Make sure the Colorize box is unchecked this time, and set the Hue to -40. Click OK.
- Next, set the Mode to Color Dodge as follows:
- You should now see something like this:
- Now we want to Merge our two adjusted layers by pressing Control + E, so we will have only 3 layers remaining, like so:
- Now for the fun part. Select Filter > Liquify. This filter lets you push, pull, rotate, reflect, pucker and do almost any distortion you like to an image.
- Set your Brush Size & Pressure to 40 to begin with, then click and drag wavy strokes where you want to create fire movement.
- Try experimenting with different Brush sizes, pressure and density until you find your desired effect. You can always hit Control + Alt + Z to undo your changes. Once you are satisfied, click OK.
- Now repeat Steps 3 & 4, except this time color your font black. Then drag it and line it up/place it over your fire:
- Now we could stop there, but it doesn’t look real enough yet. We need to make it seem like the text itself is on fire, rather than just have a background effect. This is done by creating a Vector Mask, which simply hides all or part of a layer.
- Make sure Layer 1 is selected in the Layers panel, then duplicate it by pressing Control + J. Now we have:
- Click drag Layer 1 copy to the top, above the HOT TYPE! layer:
- Then click the Add Vector Mask button in the Layers panel:
- With the Mask selected on Layer 1 copy (as shown above), select the Gradient Tool
then click and drag a Black to White gradient line from the bottom of the flames to the where the top of your text is.
- Finally, to finish, I recommend adjusting the Color Balance and the Brightness / Contrast. Go to Image > Adjustments to make any finishing touches. Our finished project:











